Back Up Widget Pada Blogger/Blogspot
Sebagai seorang blogger pemula kadang masih sangat senang mengganti template. Padahal gonta ganti template memberikan effect besar seperti hilangnya widget lama dan lain-lain. Nah, tetapi pastinya ada berbagai alasan yang membuat kita ingin berganti template. Nah berikut adalah cara mengamankan widget saat ganti template.
Cara Pertama, Cara Mudah
1. Login Ke Blogger
2. Tata Letak (sekarang design/rancangan)
3. Elemen Halaman
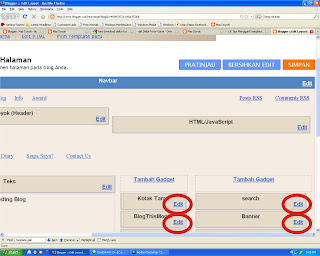
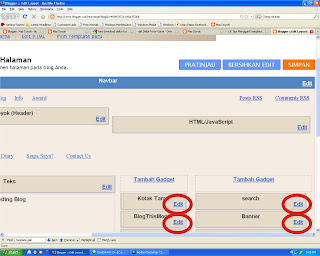
4. Lakukan Editing widget satu persatu, caranya klik tombol edit seperti gambar
5. Lalu simpan kode HTML nya di wordpad atau microsoft word. Simpan dan jangan sampai hilang.
6. Setelah Anda mengganti template, Anda menuju Elemen Halaman lagi dan lakukan penambahan gadget (Add Gadget) dan masukkan kode yang telah anda simpan sebelumnya.
Kelemahan: Kita harus sabar, karena backup widget dilakukan satu demi satu dan pemasangannya kembalipun demikian. Harus satu demi satu.
Cara Kedua, Prosedural
Saya mendapatkan ilmu ini dari Kang rohman
Caranya sebagai berikut:
Pertama, Backup Template Dulu
Tapi saya pribadi lebih sering menggunakan Cara Bodoh, hehehe, karna masih bodoh, karena saya nilai lebih Aman. Sekian ya sobaaaaaaat!
Cara Pertama, Cara Mudah
1. Login Ke Blogger
2. Tata Letak (sekarang design/rancangan)
3. Elemen Halaman
4. Lakukan Editing widget satu persatu, caranya klik tombol edit seperti gambar

5. Lalu simpan kode HTML nya di wordpad atau microsoft word. Simpan dan jangan sampai hilang.
6. Setelah Anda mengganti template, Anda menuju Elemen Halaman lagi dan lakukan penambahan gadget (Add Gadget) dan masukkan kode yang telah anda simpan sebelumnya.
Kelemahan: Kita harus sabar, karena backup widget dilakukan satu demi satu dan pemasangannya kembalipun demikian. Harus satu demi satu.
Cara Kedua, Prosedural
Saya mendapatkan ilmu ini dari Kang rohman
Caranya sebagai berikut:
Pertama, Backup Template Dulu
- Silahkan login ke blogger dengan ID anda.
- Klik Tata letak
- Klik tab Edit HTML
-
Klik Download Template Lengkap untuk menyimpan fle ke komputer Anda
- Tungg sampai proses safe backup selesai. Ini dilakukan untuk berjaga-jaga apabila Anda melakukan kesalahan nantinya. Jika memang terjadi kesalahan, unggah template yang Anda simpan barusan sehingga akan kembali seperti semula.
- Masih dalam jendela Edit HTML
-
Copy semua kode widget yang anda punyai ke dalam program " wordpad " atau "Ms Word". Kode widget biasanya di awali dengan kode <b:widget …… dan diakhiri 'HTML'/> (Bagi widget HTML, kebanyakan widget menggunakan HTML)
Contoh kode widget milik saya : (Tempatnya bisa berjauhan sesuai tata letak widget kita)
<b:widget id='HTML10' locked='false' title='' type='HTML'>
<b:widget id='HTML6' locked='false' title='Site Info' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
Kecuali kode widget yang seperti ini tidak usah di backup karena setiap template sudah ada ;
<b:widget id='Header1' locked='true' title='...(Header)' type='Header'/>
<b:widget id='Blog1' locked='true' title='Posting Blog' type='Blog'/>
- Proses backup kode widget selesai.
- Masih di jendela Edit HTML yang tadi.
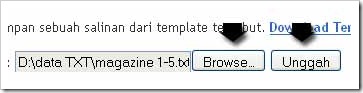
- Klik tombol Browse.. yang ada di bagian atas, pilih file template yang sudah anda download di situs penyedia template, kemudian klik tombol Unggah.
- Akan ada peringatan bahwa Widget akan dihapus.
-
Klik tombol batal.
-
Tuju bagian bawah, cari kode untuk menempatkan widget. Biasanya kode untuk menempatkan widget di awali dengan kode <b:section …. dan di akhiri dengan kode </b:section> . Contoh :
<b:section class='sidebar' id='sidebar' preferred='yes'>
</b:section>
-
Copy lalu Paste kode widget yang tadi telah di backup pada Langkah Kedua diantara kode untuk menyimpan widget. Contoh ;
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='HTML10' locked='false' title='' type='HTML'>
<b:widget id='HTML6' locked='false' title='Site Info' type='HTML'/>
<b:widget id='HTML1' locked='false' title='' type='HTML'/>
<b:widget id='HTML4' locked='false' title='' type='HTML'/>
</b:section>
- Jika sudah yakin bahwa semua kode widget sudah di paste pada template yang baru, silahkan klik tombol SIMPAN TEMPLATE.
- Selesai. Jika anda tidak melakukan kesalahan, semua widget lama anda tidak akan hilang.
Tapi saya pribadi lebih sering menggunakan Cara Bodoh, hehehe, karna masih bodoh, karena saya nilai lebih Aman. Sekian ya sobaaaaaaat!





yap tipnya mantap dan berguna,Terima kasih ya
BalasHapusmampir baca2..
BalasHapusterima kasih semuanya, saya turut senang
BalasHapusnice share, untuk ganti2 template emang berguna banget... http://id-source.blogspot.com/
BalasHapusterima kasih hanif
BalasHapus