Host Javascript dan CSS di Google Drive
Tab Download di Google Code Hilang - Google kembali melakukan perubahan yang cukup merepotkan. Perubahan ini sebenarnya sudah sejak lama, tapi baru sempet posting. Perubahan yang saya maksud adalah hilangnya tab download pada Google Code (baca: Hosting JavaScript di Google Code, Tak Terbatas) yang artinya kita tidak bisa lagi host file per file disana.
Google sendiri merekomendasikan layanannya yang lain yakni Google Drive untuk tempat host javascript, CSS ataupun file-file lain. Google Drive ini terintegrasi dengan banyak sekali layanan baik dari Google sendiri maupun dari pihak ketiga.
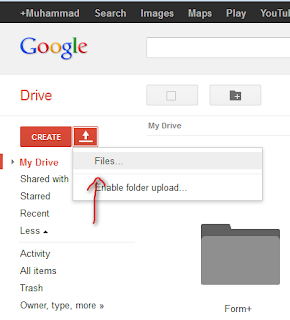
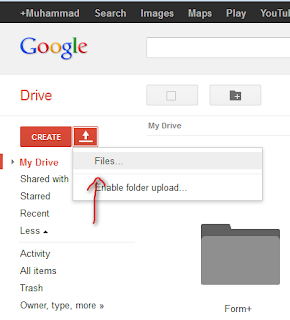
2. Klik tombol Upload kemudian pilih Files

3. Pilih file yang akan diupload
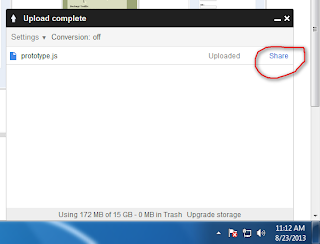
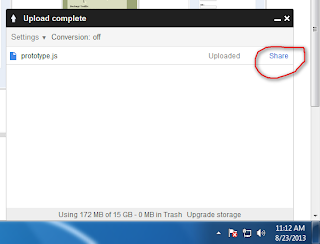
4. Proses upload ada di pojok kanan bawah. Klik Share

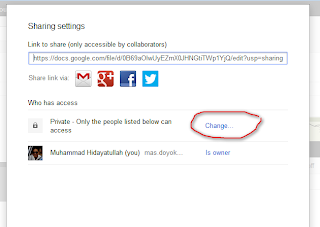
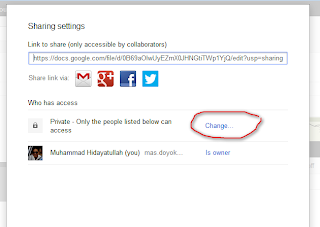
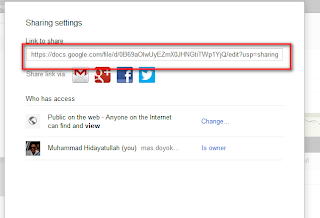
5. Muncul kotak dialog. Pada who has access klik Change.

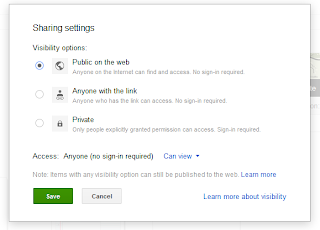
6. Pilih Public On The Web kemudian Save.


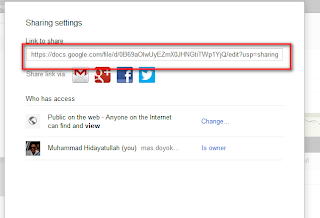
Perhatikan pada step 4, setelah di klik tombol share, pada kotak dialog yang muncul akan muncul sebuah link, misalnya:
yang berwarna merah adalah kode unik yang akan digunakan. Kode unik dari Google drive selalu terletak seperti berikut ini:
Untuk memasangnya di blog, silahkan gunakan script berikut ini:
Sedikit tambah ribet. Namanya gratisan :D
Artikel Rekomendasi Berjudul: Host Javascript dan CSS di Google Drive
Google sendiri merekomendasikan layanannya yang lain yakni Google Drive untuk tempat host javascript, CSS ataupun file-file lain. Google Drive ini terintegrasi dengan banyak sekali layanan baik dari Google sendiri maupun dari pihak ketiga.
Bagaimana Cara Host JavaScript/CSS di Google Drive?
1. Login ke https://drive.google.com dengan akun gmail Anda.2. Klik tombol Upload kemudian pilih Files

3. Pilih file yang akan diupload
4. Proses upload ada di pojok kanan bawah. Klik Share

5. Muncul kotak dialog. Pada who has access klik Change.

6. Pilih Public On The Web kemudian Save.
Bagaimana Menggunakannya di Blog?

Perhatikan pada step 4, setelah di klik tombol share, pada kotak dialog yang muncul akan muncul sebuah link, misalnya:
https://docs.google.com/file/d/0B69aOIwUyEZmX0JHNGtiTWp1YjQ/edit?usp=sharingyang berwarna merah adalah kode unik yang akan digunakan. Kode unik dari Google drive selalu terletak seperti berikut ini:
https://docs.google.com/file/d/[letakkodeunik]/edit?usp=sharingUntuk memasangnya di blog, silahkan gunakan script berikut ini:
<script src='https://googledrive.com/host/kodeunik' type='text/javascript'/>
-
- Javascript tersebut diletakkan di atas
kodeunik isikan dengan kode seperti dijelaskan di atas- Javascript tersebut diletakkan di atas
/headSedikit tambah ribet. Namanya gratisan :D
Artikel Rekomendasi Berjudul: Host Javascript dan CSS di Google Drive
Thanks atas tutorialnya.....
BalasHapussama sama kang
Hapussangat bermanfaat artikelnya kang..dari 2008 ane kenal mas doyok..eh jadi m.hidayatullah..met ketemu lagi..he he
BalasHapusmakasih ya kang kunjungannya
Hapusterimakasih mas atas tutorialnya
BalasHapusijin share kang..
BalasHapusgan gimana cara memanggil file bootstrap .
BalasHapusapakah sama dengan javascript
thank's